
今回はWordPressの旧エディターでの記事の書き方について紹介します!
旧エディターで記事を書く
ではWordPressの旧エディターでどのように記事を書いていくとよいのでしょうか。
人によって手順は違うのですが、僕自身が行っている手順で今回は紹介していきます。
手順としてはこのようになっています。
記事を書く手順
- 記事作成画面を開く
- 本文を書く
- タイトルを付ける
- URLを付ける
- カテゴリーなどを設定する
- タグを設定する
- アイキャッチ画像を設定する
- 公開
ではそれぞれ詳しく紹介していきます!
1.記事作成画面を開く
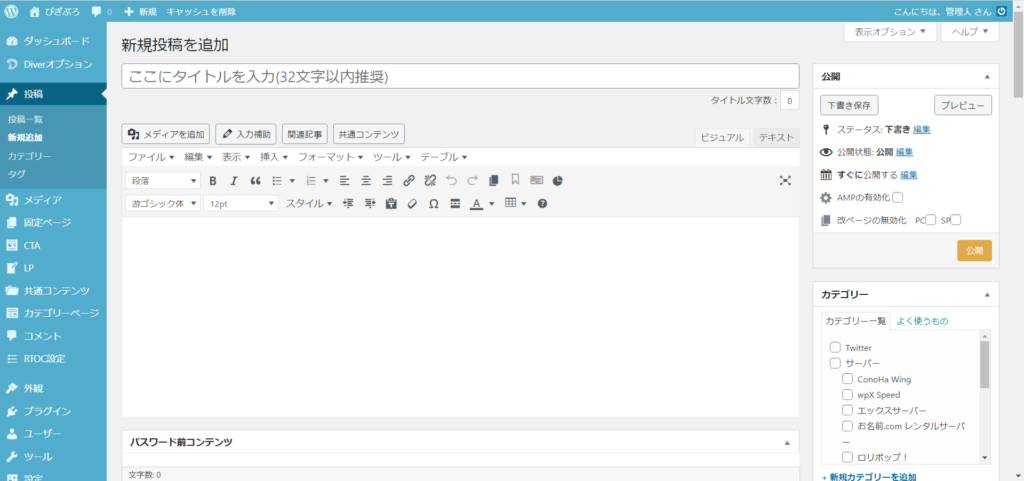
まず記事作成画面(投稿画面)を開きます。
WordPressにログインし、左のメニューの「投稿」から「新規追加」をクリックします。
するとこのような画面が表示されます。(テーマやプラグインによっては少し画面が違うかもしれません。)
今後記事を書く際にはここで書いていきます。
ちなみにこの画面は管理画面の上にある「+新規」をクリックすることで表示されますので、覚えておくと良いでしょう。
2.本文を書く
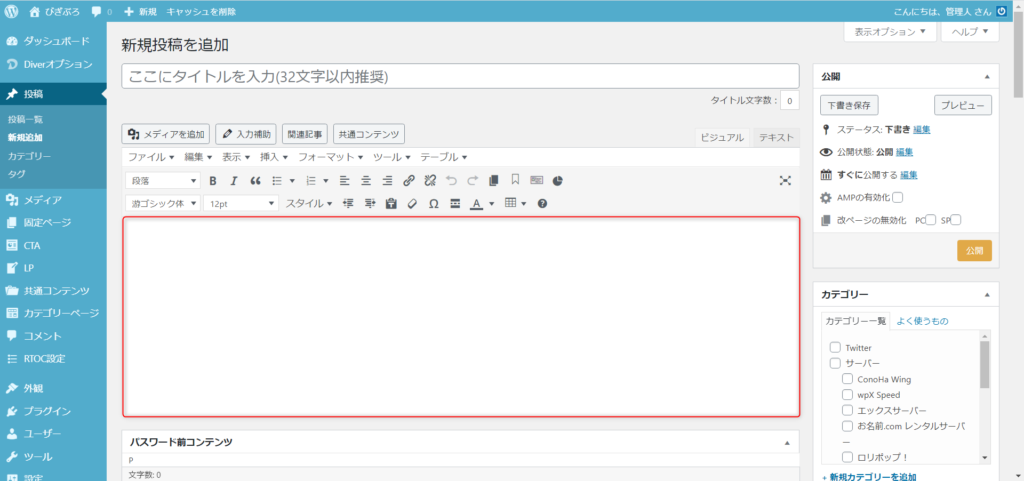
次に本文を書いていきます。
本文はエディター画面の一番大きいところに書いていきます。
書き方としてはこのような感じになります。
- とりあえず書く
- 見出しを付ける
- 修正・装飾をする
まず最初から最後までとりあえず書いてみましょう。
書き終わったら見出しを付けていきます。
見出しは見出しにしたい文章を選択し、左上にある「段落」をクリックすると見出しになります。
ちなみに見出しには「見出し1」~「見出し6」までありますが、基本的には「見出し2」から順番に使っていきます。
見出しの詳しい使い方についてはこちらをご覧ください!
最後に修正・装飾をしていきます。
誤字や脱字がないかを確認しながら文字の大きさを変えたりして装飾をしていきます。
文字の大きさは変えたい文字を選択して「Ctrl+B」を押すか、上にある「B」を押すことで文字が太くなります。
プラグインによってはこのようにマーカーを引くことが出来るものもあります。
画像を入れたい場合は入れたい箇所をクリックし、パソコンのフォルダから作業画面にファイルをドラッグ&ドロップします。
アップロードが完了後、右下の「投稿に挿入」をクリックすると記事内に画像を入れることができます。
画像のサイズを変更したい場合は画像をクリックして鉛筆マーク(編集)をクリックします。
その後「設定を表示」内の「サイズ」から任意のサイズを選択することで、サイズ変更を行うことができます。
3.タイトルを付ける
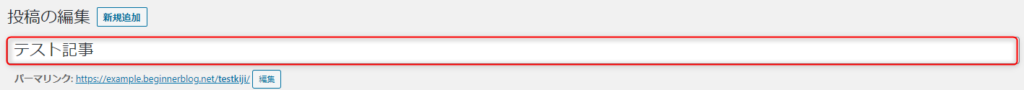
本文が書き終わったら次にタイトルを付けていきます。
タイトルは検索結果からアクセスされる大きな要素ですので、丁寧にわかりやすく簡潔に書きましょう。
この時にキーワードを意識してタイトルを考えると付けやすいです。
例えば、この記事の場合は「WordPress」、「記事」、「書き方」がキーワードです。
これらのキーワードを骨組みとしてここに肉付けをするような感じで考えるとタイトルが仕上がります。
タイトルの文字数は30字前後がおすすめです。
検索結果に表示される文字数を見てもらえればわかりやすいのですが、だいたい30字前後が表示されるようになっています。
これはGoogleに限らずYahooやBingでも同様です。
そのため、30字前後でわかりやすく簡潔になっているタイトルにしましょう。
4.URLを付ける
次にURLを付けます。
URLを付ける作業は設定のパーマリンク設定でカスタム構造の「/%postname%」を設定している場合のみ行います。
もしこの設定にしていない方がいればこの工程を飛ばすのではなく一度設定してみてください。
この設定にすることでURLを見ただけでその記事がなんの記事なのかがわかりやすくなります。
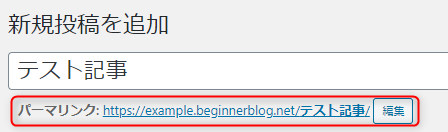
もともとのURLは「(ドメイン名).com/(タイトル)」のようになっています。
このままでもいいのですが、URL内に日本語が入っているとリンクをシェアした際に日本語の部分が記号や数字などに置き換えられてしまい、わかりにくくなってしまいます。
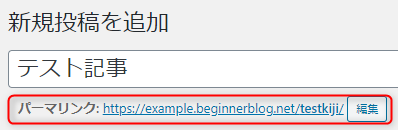
そのため、わかりやすくなるようにこの中の「タイトル」の部分を変更します。
ここで付ける文字は英語か数字で付けるようにしましょう。
例えばこの記事の場合は「blog-relation-wpkijikakikatakyu」になっています。
僕の場合は「カテゴリスラッグ-記事名」という風に付けているので、上のようになります。
ちなみにカテゴリスラッグはWordPressの管理画面の左にあるメニューから投稿→カテゴリに進むことで確認できます。
入力が終わったら「OK」をクリックしましょう。
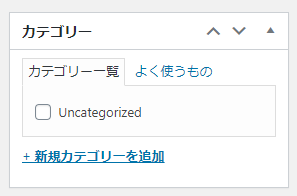
5.カテゴリーなどを設定する
(出典:WordPress)
次にカテゴリーを設定していきます。
カテゴリーは右の上から2番目のブロックから選びます。
カテゴリーの仕組みには親カテゴリーと小カテゴリーという仕組みがあります。
例えばSNSという大カテゴリーを作り、その中にツイッターやLINEなどの小カテゴリーを作るというように大きな箱の中に小さな枠を作っていくというような感じです。
新しいカテゴリを作る場合はカテゴリ一覧の下にある「+新規カテゴリーを追加」をクリックすると作ることができます。
これを活用することで記事の管理がしやすく、また見やすくなります。
カテゴリーはいくつでもつけることができます。
各カテゴリーの左にある「□」をクリックすることでそのカテゴリーに記事が入るようになります。
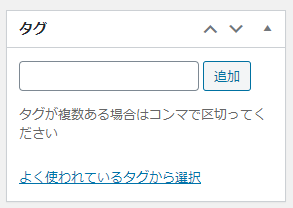
6.タグを設定する
(出典:WordPress)
次にタグを設定します。
タグを設定することで、その記事のキーワードがわかりやすくなったり、関連記事が見やすくなったりします。
このタグの設定は右の上から3番目のブロックで設定することができます。
タグもいくつでも付けることができますが、多すぎるとSEO的によろしくないですので、数個付ける程度にしておきましょう。
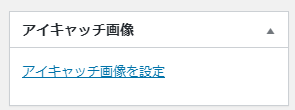
7.アイキャッチ画像を設定する
(出典:WordPress)
次にアイキャッチ画像を設定します。
アイキャッチ画像とはその記事の表紙のようなものです。
サイトのトップに表示されたり、記事をシェアした際にプレビューとして表示される画像になります。
YouTubeのサムネイルと考えるとわかりやすいかもしれません。
アイキャッチ画像はPhotoshopやGIMP 2という画像編集ソフトを使うことで作ることができます。
GIMP 2で作る場合はこちらの記事を参考にしてもらえるとわかりやすいかも知れません。
【GIMP 2】無料ソフトで簡単にサムネイルを作る方法!
アイキャッチ画像のコツとしてはその記事がどんな記事なのかがわかりやすいように作りましょう。
YouTubeの動画を参考にしてみても良いかと思います。
アイキャッチ画像は右の一番下の「アイキャッチ画像」というブロックから設定をおこなうことができます。
「アイキャッチ画像を設定」をクリックするとメディアライブラリが表示されます。
ここにアイキャッチ画像として設定したい画像をパソコンのフォルダからドラッグ&ドロップすることでサーバーにアップロードされます。
アップロードが完了したら右下の「アイキャッチ画像を設定」をクリックして設定します。
ちなみにアイキャッチ画像を設定していない場合は記事内の最初の画像が表示されます。
記事内に画像がない場合はサイトのアイコンが表示されるようになっています。
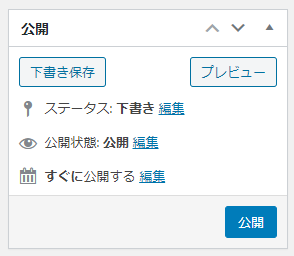
8.公開
(出典:WordPress)
最後に記事を公開します。
記事の公開は右の一番上のブロックにある「公開」から行うことができます。
記事の公開には少し時間がかかる場合があります。
完了したら一番上に「投稿を公開しました。 投稿の表示」と表示されます。
これが表示されたら投稿が完了します。
「投稿の表示」をクリックすれば読者が見る画面が表示されます。
まとめ
今回はWordPressの旧エディターで記事を書く方法について紹介しました。
手順としてはこのような手順で進めることで、記事の投稿まで行うことができます。
記事を書く手順
- 記事作成画面を開く
- 本文を書く
- タイトルを付ける
- URLを付ける
- カテゴリーなどを設定する
- タグを設定する
- アイキャッチ画像を設定する
- 公開
是非あなたもWordPressで記事を書いてみてください!