
WordPressでブログを書くにあたって必須となる見出し。
そんな見出しですが、「付け方がよくわからない」という方も多いのではないでしょうか。
今回はWordPressで記事を書く際にどのように見出しを付けていくと良いのかについて紹介します!
このページではこんなことがわかります。
この記事でわかること
- 見出しとは
- 間違えるとどうなるのか
- かんたんな見出しの付け方
ぜひ最後までご覧ください!
見出しとは
そもそも見出しとは何なのでしょうか。
見出しは「見出しとは」と大きく書かれているこれのことです↓。
この見出しを使うことによって、見る人が何について書いているのかがわかりやすいですし、SEO対策にもなります。
本で例えると章のようなものです。
ちなみに見出しの種類は見出し1~見出し6まであり、上から順にそれぞれこのような感じになっています。
↑見出しのイメージ画像。上から順に見出し1~見出し6になっています。
見出しのデザインはテーマによって異なるので、必ずしもあなたのブログでこのように表示されるとは限りません。
見出しは6種類あるのですが、実は見出し3,4くらいまでしか使いません。
もちろん使っても大丈夫なのですが、あまり細かくなりすぎるとわかりにくくなってしまうので見出し4くらいまでがベストでしょう。
ちなみに見出し1は本文内では使いません。
基本的には1記事につき、「見出し1」は1つとなっています。
つまり、1つのページ内に見出し1は1つしか存在してはいけないようになっています。
しかし、実は見出し1は何も設定しなくてもタイトルに使われているんです。
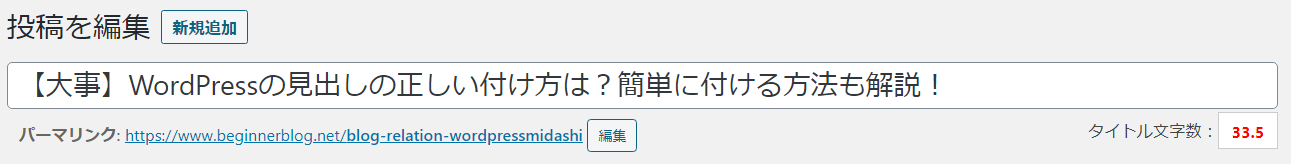
この記事の場合は「【大事】WordPressの見出しの正しい付け方は?簡単に付ける方法も解説!」が見出し1になっています。
つまり、記事のタイトルが見出し1になるということです。

記事内では見出し2から順番に使っていくということになります。
ポイント
- 見出しは本で言う章のようなもの
- 見出し1はタイトルで使われているので、本文では使わない
- 本文では見出し2から順に使っていく
見出しを付けるメリット
では、見出しを付けることでどのようなメリットがあるのでしょうか。
記事に見出しを付けるとこのようなメリットがあります。
見出しを付けるメリット
- 読みやすくなる
- SEO対策になる
ちなみにデメリットはありません。
しいて言えば手間がかかるくらいです。
では、それぞれかんたんに解説していきます!
1.読みやすくなる
まず、読みやすくなるという点です。
見出しを使うことによって文章が読みやすくなります。
この記事でも見出しをいろいろと使っているため、読みやすくなっているかと思います。
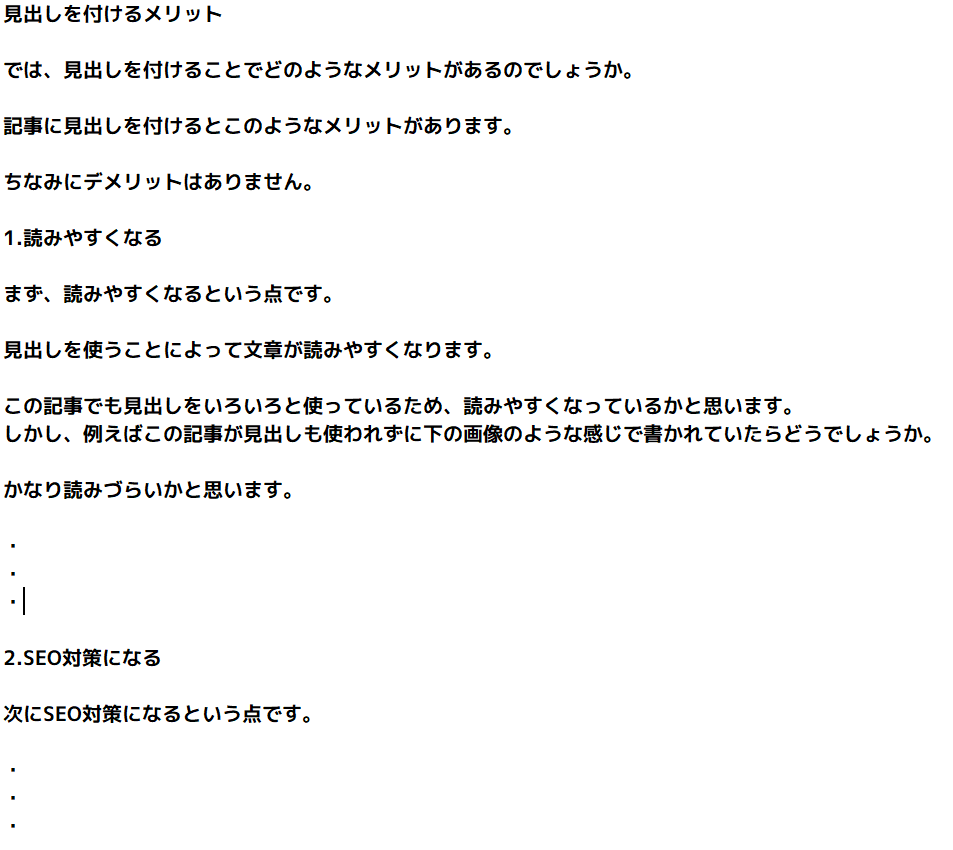
しかし、この記事が見出しも使われずに下の画像のような感じで書かれていたらどうでしょうか。

かなり読みづらいかと思います。
ですが、ここで見出しを使うことによって、何のことについて書いているかがわかりやすくなります。
また、目次のプラグインを導入している場合は、各見出しがページの上に「目次」として表示されます。
例えばこの記事の場合はページの上の方に下の画像のようなものが表示されているかと思います。
このように、見出しを使うことによって目次が表示され、アクセスしてきたユーザーにすぐにどんなことが書かれているのかを伝えることができます。
ちなみに、当サイトでは「Rich Table of Contents」というプラグインを使って目次を表示しています。
ポイント
- 見出しを使うと読みやすくなる
- 目次のプラグインを使っていれば記事冒頭に目次が表示されるようになる
2.SEO対策になる
次にSEO対策になるという点です。
WordPressサイトを運営する方のほとんどが、Google検索で高い順位になることを望んでいるかと思います。
その場合、まずはGoogleのクローラー(Webサイトの情報を収集するシステム)にあなたの記事を正しく読んでもらう必要があります。
つまり、Googleのクローラーが正しく認識できる形で文章を作らなければならないということです。
正しく認識してもらうための1つの要素として、「見出しを使う」というのがあります。
見出しを適切に使うことによって、「この記事にはこんなことが書かれているんだな」ということをクローラーが認識してくれるようになります。
特に、数字の小さい見出しに上位表示させたいキーワードを入れることで、クローラーが記事の内容を認識しやすくなります。
この点については後ほど詳しく解説します。
つまり、見出しを使うことで、読者にも検索順位にいい影響を与えられるということです。
ポイント
- 見出しを使うことでSEO対策にもなる
- 見出しを使うとクローラーに正しく認識してもらえるようになる
- 検索結果の向上につながる
見出しの適切な使い方
では見出しの適切な使い方について紹介していきます。
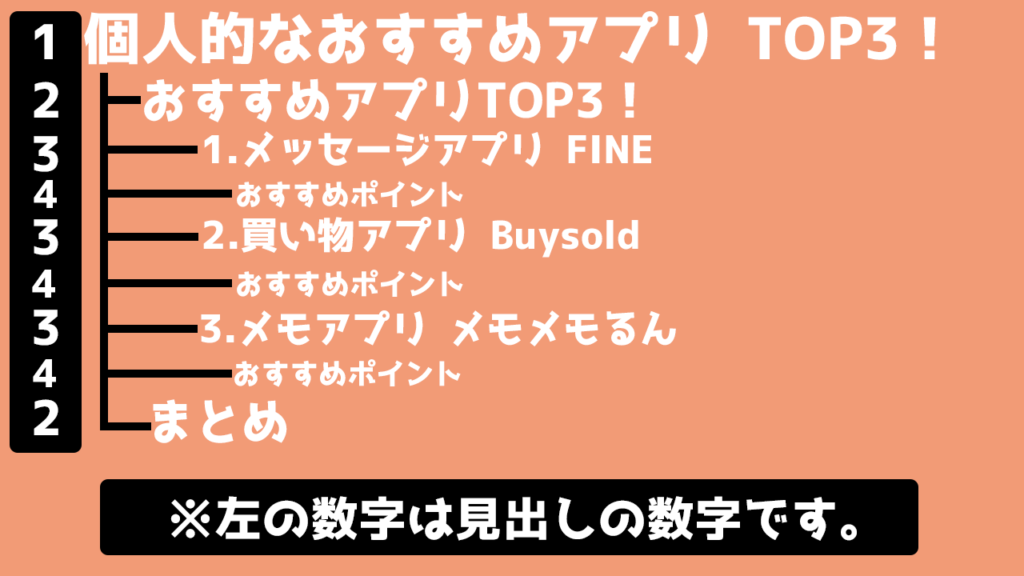
今回は例としてこのような記事の場合の見出しの付け方について紹介します。(全て架空のアプリです)
個人的なおすすめアプリ TOP3!
項目:
おすすめのアプリTOP3!<2>
-1.メッセージアプリ FINE<3>
--おすすめポイント<4>
-2.買い物アプリ Buysold<3>
--おすすめポイント<4>
-3.メモアプリ メモメモるん<3>
--おすすめポイント<4>
まとめ<2>
※<2>・・・見出し2、<3>・・・見出し3、<4>・・・見出し4
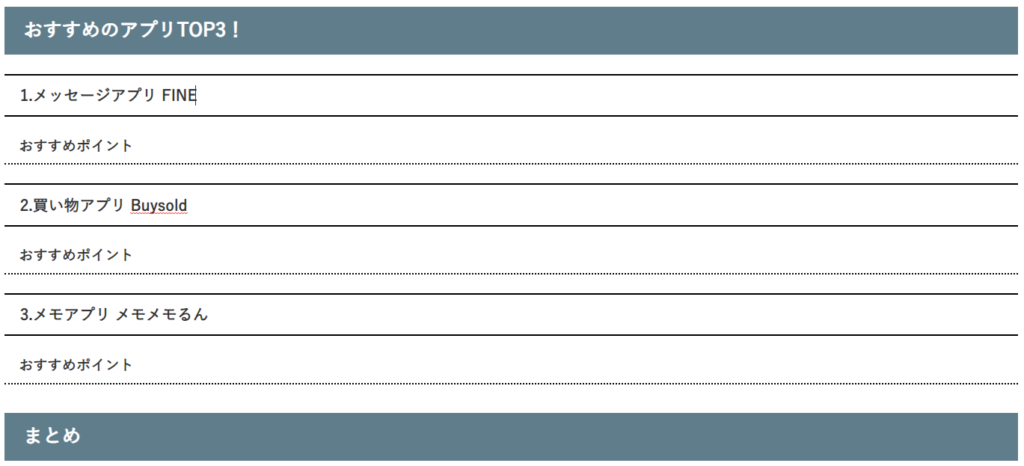
画像にするとこのような構成になります。
ではこのようになるようにそれぞれ見出しの設定をしていきましょう。
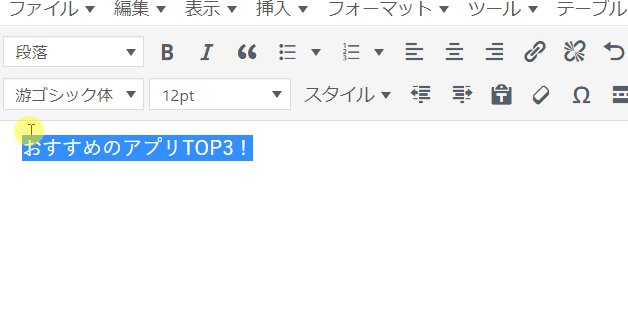
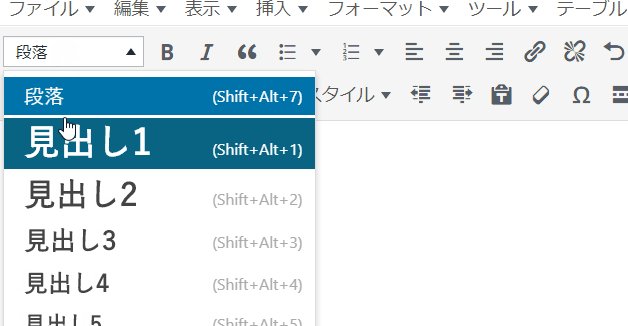
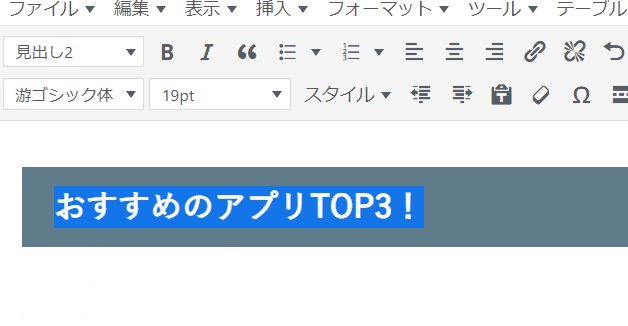
まず見出しにしたい文章を選択し、左上の「段落」をクリックします。
すると見出しの一覧が表示されるので、その中から設定したい見出しをクリックします。
例えば「おすすめのアプリTOP3!」を見出し2に設定したい場合は下の映像のようになります。
見出し2の場合はダークグレーの四角で囲まれれば成功です。
テーマによってはダークグレーではなく別の色やデザインで表示される場合もあります。
このようにして見出しを付けていくと最終的には下の画像のようになります。
今回は見出しのみを書いているので詰まっていて見ずらいかもしれませんが、本文を書くとちょいど良い間隔になるようになっています。
ではこれを「プレビュー」でどのように見えるのか見てみましょう。
このように自分のテーマの設定通りに表示されていれば完了です。
Tips:ショートカットでかんたんに見出しを付ける方法(Windows)
ちなみに見出しはキーボードのショートカットでかんたんに付けることができます。
通常は見出しを付けるには先述したように左上の「段落」から変える必要があります。
ですが、実はキーボードのショートカットを使ってかんたんに見出しを付けることもできるのです。
しかし、今回紹介する方法はWindowsの場合のショートカットになります。
Macの場合はできないかもしれませんので、注意が必要です。(Macでの確認はできておりません。)
そのショートカットとは、「Shift + Alt + (見出しの数字)」になります。
具体的に書くとこのようになります。
| 見出し | ショートカット |
| 見出し1 | Shift + Alt + 1 |
| 見出し2 | Shift + Alt + 2 |
| 見出し3 | Shift + Alt + 3 |
| 見出し4 | Shift + Alt + 4 |
| 見出し5 | Shift + Alt + 5 |
| 見出し6 | Shift + Alt + 6 |
| 段落 | Shift + Alt + 7 |
基本的には「Shift + Alt + (見出しの数字)」ですが、段落のみ例外となっています。
ちなみに段落とは見出し以外の普通の文章のことです。
特に見出しは1記事で5~10個使うことも少なくないかと思います。
ショートカットキーを使って少しでも時短にしてみることをおすすめします。
ポイント
- 見出しはショートカットキーを使うことで簡単に付けられる
- 基本的には「Shift + Alt + (見出しの数字)」となる
- ただし、段落の場合は見出しの数字が「7」になる
見出しを使う際の注意点
次に見出しを使う際の注意点を紹介します。
注意点は以下の2点になります。
- 数字の小さい見出しにキーワードを入れる
- 適当に見出しを付けない
- 順番を守る
こちらのそれぞれ解説していきます!
1.数字の小さい見出しにキーワードを入れる
まず、数字の小さい見出しにキーワードを入れるという点です。
これはSEO対策をしたい方にはほぼ必須の知識となります。
「見出しを付けるメリット」でも少し解説しましたが、見出しをつけることによって検索エンジンのクローラーにサイトを正しく認識してもらえるようになります。
ただし、ここで注意して頂きたいのが、「数字の小さい見出しほどキーワードをよく入れるようにする」です。
見出しは先ほど解説したように見出し1~6まであるのですが、数字の小さい見出し、つまり「見出し1」には必ずキーワードを入れるようにしましょう。
また、見出し2や見出し3などにも少し入れると良いでしょう。
ただし、キーワードを入れすぎると逆効果となる場合があります。
検索エンジンは記事内にどれくらいのキーワードが入っているかも確認しているようです。
そのため、あまりにもたくさんのキーワードが入っていた場合、ペナルティの対象となることがあります。
キーワードは不自然にならないようにちょうど良い感じで入れるのがおすすめです。
ポイント
- 見出しは数字の小さいものほどキーワードを入れる必要がある
- 特に見出し1には必ずキーワードを入れる
- 見出し2や3にも入れておいたほうが良い
2.適当に見出しを付けない
次に、適当に見出しを付けないようにしましょう。
見出しは商品のカテゴリ分けのような構成でつけていくようにすると良いです。
例えば家電の中の空調の中の扇風機を紹介するときに「家電→空調関連→扇風機」という風になるかと思います。
しかし、「家電→空調関連→扇風機→調理器具→電子レンジ」のような感じで適当に付けるとあきらかにおかしなことになってしまいます。
ですので、ポイントとしては前の見出しに合ったものを次の見出しで付けるというような感じで付けていくと良いでしょう。
3.順番を守る
最後に順番を守るようにしましょう。
見出しは見出し1~6のように上から順番に付けないといけません。
たまに見出しのデザインにこだわって最初から見出し4を使ったりする方がいますが、それは間違った使い方になります。
しっかりと上から流れるように数字を使っていきましょう。
ちなみに戻る分には問題ありません。
例えば「見出し2」→「見出し3」→「見出し4」→「見出し2」のようになっても特に問題はありませんし、むしろ普通の使い方です。
ですので、順番はしっかりと守って使っていくようにしましょう。
まとめ
今回は見出しの使い方について紹介しました。
見出しは読者にも検索エンジンのクローラーにも良い影響を与える機能となります。
そのため、必ず使うようにしましょう。
また、見出しの数字の小さいものほどキーワードを入れるようにしましょう。
ぜひあなたも今日から実践してみてはいかがでしょうか。