
WordPressの機能である改ページ。
この改ページですが、使い方を知らない方もいらっしゃるのではないでしょうか。
今回はWordPressの改ページの使い方や、1クリックで利用する方法を紹介します!
このページではこのようなことがわかります。
この記事でわかること
- 改ページの使い方
- 1クリックで利用する方法
ぜひ最後までご覧ください!
↓WordPressで改ページを使うメリット・デメリット、コツなどはこちら↓
改ページの使い方

改ページを使おうと思うんだけど
どうやって入れればいいの?

今から紹介していくね!
では早速ですが、改ページを使う方法について紹介します。
改ページはこちらの2つの方法で記事内に挿入することが出来ます。
方法
- テキストから改ページを使う方法
- ツールバーから挿入する方法
それぞれ詳しく解説していきます。
1.テキストから改ページを使う方法
この方法は改ページをしたい箇所にコードを入力する方法です。
手順はこちらになります。
方法
- テキスト画面を開く
- 改ページのコードを入力する
では詳しく解説していきます!
1.テキスト画面を開く
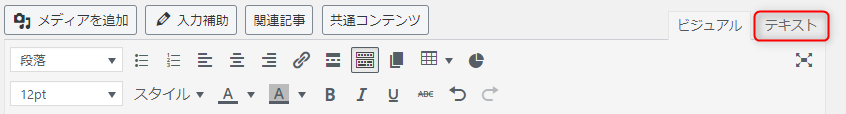
WordPressの旧エディターで右上にある「テキスト」をクリックします。

2.改ページのコードを入力する
ページを変えたい部分に
<!--nextpage-->と入力します。
ビジュアルの方では以下の画像のように「PAGE BREAK」と表示されます。
![]()
このような状態になると改ページが有効となります。
ブロックエディターの場合は左上の「+ボタン」から「ウィジェット」→「ショートコード」の順にクリックします。
その後、表示される入力欄に
<!--nextpage-->と入力すれば改ページとなります。
2.ツールバーから挿入する方法
次にツールバーから挿入する方法について紹介します。
先ほどの方法の他にもツールバーから改ページを挿入する方法もあります。
こちらの方がかんたんかと思います。
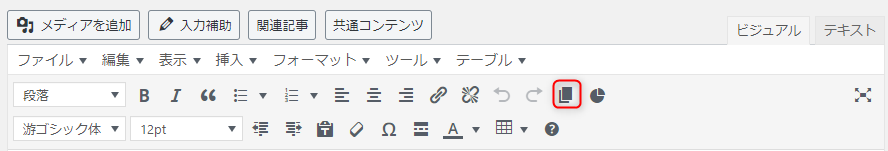
旧エディターの場合は記事を書く画面の上のツールバーにある四角が2つ重なったボタンをクリックします。
(プラグインやテーマによって画面が異なる場合があります。)

すると下のように「PAGE BREAK」と表示されます。
![]()
これで設定が完了です。
ブロックエディターの場合は左上の「+マーク」をクリックし、「レイアウト要素」→「ページ区切り」の順にクリックします。
すると下のように表示されます。
これで設定が完了です。
2つ目の方法の方がワンクリックで済むのでかんたんかもしれません。
ぜひお好きな方で覚えておいてもらえると嬉しいです。
まとめ
今回は改ページの挿入方法や、1クリックで挿入する方法について紹介しました。
今回紹介した方法はこちらの2パターンになります。
方法
- テキストから改ページを使う方法
- ツールバーから挿入する方法
1クリックで挿入する方法はとてもかんたんなのでおすすめです。
文章が長くなってくると読んでいる方も疲れてきてしまうので、適宜改ページを入れると良いでしょう。
ぜひ改ページを活用して素敵なブログを目指してください!
↓WordPressで改ページを使うメリット・デメリット、コツなどはこちら↓